The Importance of Image Optimization SEO
Image SEO is the practice of optimizing images so they can be easily found and understood by search engines. This involves several steps, from selecting the right image and using the appropriate file format, to compressing the image for faster load times and adding relevant alt text.
Properly optimized images can improve your site’s SEO in several ways. They can make your site more visually appealing, which can increase user engagement and reduce bounce rates. They can also help your site rank in image search results, providing an additional source of traffic. Moreover, images can help convey complex information in a way that’s easy to understand, making your content more valuable to your audience.
Choosing the Right Images
The first step in image optimization is choosing the right images for your content. The images you choose should be relevant to your content and should add value to it. They should help illustrate your points, evoke emotions, or provide additional information that can enhance your audience’s understanding of your content.
Unique images are often more effective than stock photos. They can help your content stand out and can make it more memorable. If possible, consider creating your own graphics or taking your own photos. There are also many online resources where you can find free or low-cost images that you can use in your content.
Understanding Image Formats
Different image formats have different strengths and weaknesses, and choosing the right format can have a big impact on your image’s quality and file size.
JPEGs work well for photographs and other complicated images with lots of color. They offer excellent compression, which can reduce file size without a noticeable loss in quality.
PNGs are better for simple images or images that need transparent backgrounds. They offer lossless compression, which means the image quality won’t degrade no matter how many times you save the image.
SVGs are perfect for logos and icons. They’re vector-based, which means they can be scaled up or down without losing quality.
WebP is a newer image format that provides superior compression and quality compared to JPEGs and PNGs. All browsers do not currently support it, though.
The Role of Image Compression
Image compression is a crucial part of image optimization. Large image files can slow down your site, which can lead to a poor user experience and can hurt your SEO.

You can compress your photos online without sacrificing quality using a lot of free tools. When compressing your images, it’s important to strike a balance between file size and quality. Too much compression can degrade image quality, while too little compression can result in unnecessarily large file sizes.
Writing Effective Alt Text
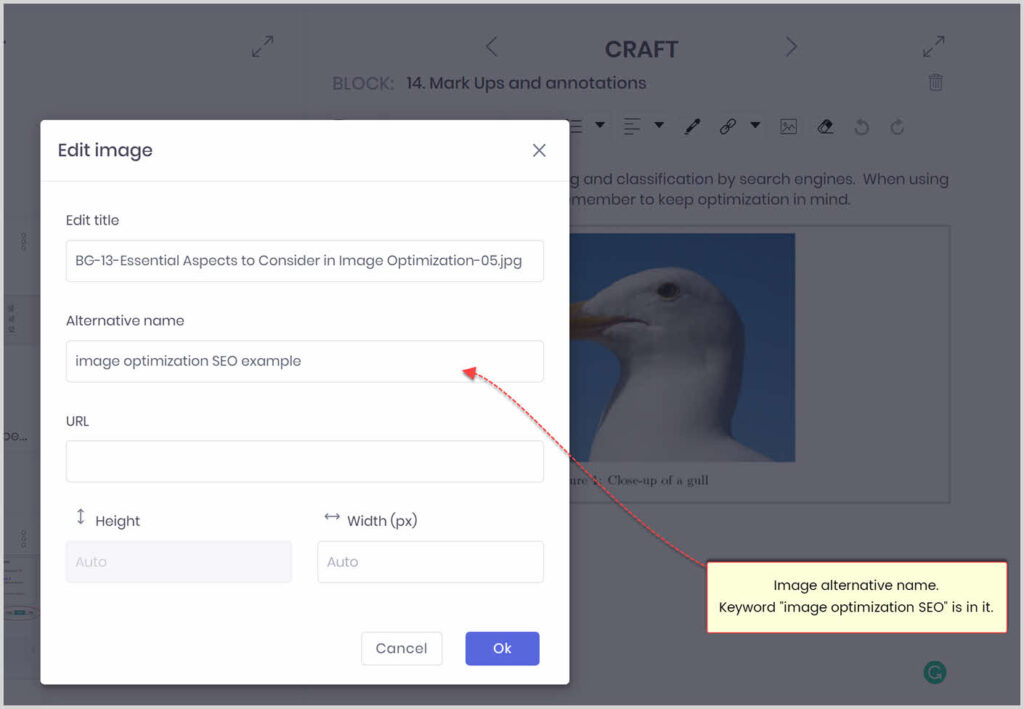
Alt text, or alternative text, is a brief description of an image that search engines use to understand the content of the image. It also improves accessibility for people who can’t see the image, such as people who use screen readers or who have turned off images in their browser.

When writing alt text, be descriptive but concise and include your keywords. Try to describe the content of the image as accurately as possible. If the image includes text, include that text in the alt text. If the image is purely decorative and doesn’t provide any additional information, you can leave the alt text blank.
Leveraging Image Sitemaps
Image sitemaps provide search engines with more information about the images on your site, helping them discover images they might not otherwise find. This is especially important if your site uses JavaScript galleries or image pop-ups, which search engines might have trouble crawling.
Creating an image sitemap is relatively straightforward. You can add image information to your existing sitemap, or you can create a separate sitemap just for images. Google provides detailed instructions on how to create and submit image sitemaps.
Implementing Lazy Loading
Lazy loading is a technique where images only load when they’re about to enter the viewport. This can significantly improve your page load speed, especially if your page includes a lot of images.
There are several ways to implement lazy loading. Some involve writing custom JavaScript, while others involve using a plugin or a built-in feature of your CMS. Regardless of the method you choose, it’s important to ensure that lazy loading doesn’t interfere with image indexing. Google provides guidelines on how to implement lazy loading for SEO.
Using Responsive Images
With more and more people using mobile devices to browse the web, it’s important to ensure your images look great on all devices. Responsive images automatically adjust to fit the size of the screen, providing a great user experience and helping your site rank better in mobile search results.

Implementing responsive images can be a bit technical, as it involves using HTML attributes like srcset and sizes, or using a JavaScript solution. However, many CMSs now offer built-in support for responsive images, making it easier to implement and image optimization is made easier.
Conclusion
In conclusion, image optimization is a powerful tool in your SEO arsenal. By choosing the right images, optimizing them for speed and search engines, and making them responsive, you can provide a better user experience, improve your site’s performance, and boost your SEO strategy. Content with images receives up to 94% more views than text-only content.
Remember, SEO is a marathon, not a race. Although results take time, the work is well worth it. So, start optimizing your images today, and watch your online visibility soar!

Leave a Reply